以下是wordpress的絕對路徑漏洞安全性處理:
1、/wp-includes/registration-functions.php
2、/wp-includes/user.php
3、/wp-admin/admin-functions.php
4、/wp-admin/upgrade-functions.php
只要直接訪問以上文件或者訪問當前wordpress網站的主題目錄下任意php文件都會爆出網站的絕對路徑,就連wordpress官方的主題twentytwelve也不例外。
解決方法一、在以上文件的的頭部<?php 後加入:
error_reporting(0);
解決方法二、直接修改php.ini隱藏php報錯。
保護wordpress後台不被直接訪問,防止直接post登錄wordpress後台
不用訪問wp-login.php文件,而是直接通過post遞交參數給wp-login.php來直接登錄網站後台,那麼$_GET對wp-login.php做的訪問限制就形同虛設,那麼該如何來有效的防止wordpress的登錄文件不被直接訪問而且不能以正常的post方式來登錄網站後台呢?
第一步:我們登錄後台進入到選項:在WordPress地址(URL)這一欄加上/XXXX(自由輸入)
第二步:我們在網站根目錄下新建一個名為XXXX的目錄,然後將除了index.php、robots.txt以及.htaccess之外的所有網站文件移至XXXX目錄(登錄變為域名/XXXX/wp -login.php)。
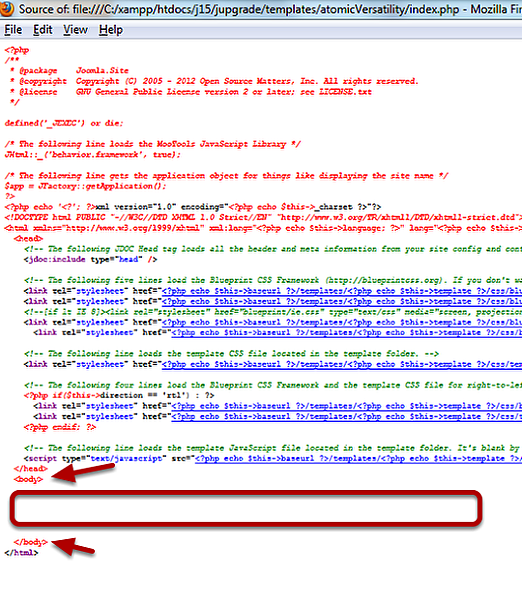
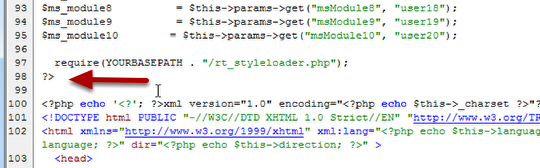
第三步:打開index.php並將
require('./wp-blog-header.php');
修改為:
require('./XXXXwp-blog-header.php');
這樣一來wordpress的後台地址以及登錄post提交參數的地址都隨著wordpress系統文件的移動而改變了,再配合$_GET訪問限制方法就可以達到很好的防駭效果。
蘋果標籤導航 - Photoshop教程
創建一個蘋果風格的選單和jQuery - Photoshop HTML / CSS,jQuery的教程
蘋果導航欄 - Photoshop教程
在Photoshop創建蘋果的選單 - Photoshop教程
製作蘋果按鈕 - Photoshop教程
MAC按鈕 - Photoshop教程
MAC OSX的按鈕 - Photoshop教程
Mac風格網頁按鈕 - Photoshop教程
iPhone的樣式圖標 - Photoshop教程
創建一個自定義的Mac OSX風格的環形裝訂通訊簿圖標 - Photoshop教程
iTune的圖標 -插畫教程
Mac操作系統燒傷的圖標 - Photoshop教程
MAC OS X的Mail圖標樣式 - Photoshop教程
設計的Mac OS X Leopard的文件夾 - Photoshop教程
iTunes圖標設計 - Photoshop教程
如何繪製一個Mac網路地球圖標 - Photoshop教程
如何在Illustrator中創建的iTunes圖標 -插畫教程
創建蘋果滑鼠 - Photoshop教程
創建一個iPod Shuffle - Photoshop教程
蘋果iMac - Photoshop教程
設計一個閃亮的真實感Apple Remote遙控器 - Photoshop教程
創建一個從無到有的矢量風格的MacBook - Photoshop教程
現實的iPod - Photoshop教程
iPod的耳塞Adobe Illustrator的教程 -插畫教程
蘋果iPhone手機設計 - Photoshop教程
Mac風格模板 [免費CSS模板]












 講師 :林玉潔 A .J 鼎益盛網頁設計有限公司
講師 :林玉潔 A .J 鼎益盛網頁設計有限公司 講師: 羅友志Dofi 創龍技研
講師: 羅友志Dofi 創龍技研 講師: joomla taiwan 站長 Eddy 資擘股份有限公司
講師: joomla taiwan 站長 Eddy 資擘股份有限公司