
重溫前陣子剛剛刷爆朋友圈的「淘寶造物節」H5,裡面360 度全景視角十分驚艷,驚艷不在於已經逐漸被習慣的360 全景交互形式(你要說「爛大街」我也不能反駁) ,但是同樣的形式放在不同人手上就不一樣,設計與技術融合得非常好。從細節角度來看,不管是用手指滑動還是手機旋轉地去體驗造物節的H5,都能感受到綿滑的滑動體驗,而非鬼畜的抖動(只有用陀螺儀參數寫過同樣效果的技術人員才懂啊摔)。

回到主題,按照我的理解,淘寶並非一家實打實互聯網公司,也並非設計導向很強的公司,為何最近頻頻策劃出這麼好的推廣案例?
其實很簡單,外包唄。上次的造物節其實來自一家叫VML的互動營銷公司,可能你壓根沒聽過,也很少看到,但他們的東西每個都是精品。再八卦一下吧:阿里的現任CMO是VML前CEO,名叫董本洪(Chris Tung),原百事可樂大中華區市場副總裁、前VML IM2.0(原稱im 2.0)互動營銷CEO。這也許意味著阿里開始逐漸從強公關屬性向強市場品牌屬性轉變(呵呵呵我隨便吹的)。
八卦完了。談點正事。
技術分析:
看完了「雙11VR邀請函」有沒有覺得眼前一亮?激昂的背景音樂,一層層場景縱深切換的視差效果讓人確實有深處其中的感覺。它都用了什麼技術?
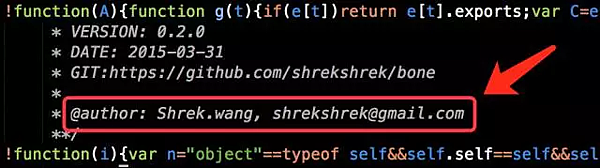
首先,驗證下我為什麼說這次的H5 同樣來自於VML,通過查看代碼,發現這裡用到的技術以及開發團隊和上次淘寶造物節一樣:

同時H5 域名是http://tmall1111.im20.com.cn/, 訪問www.im20.com.cn 即是VML 官網。
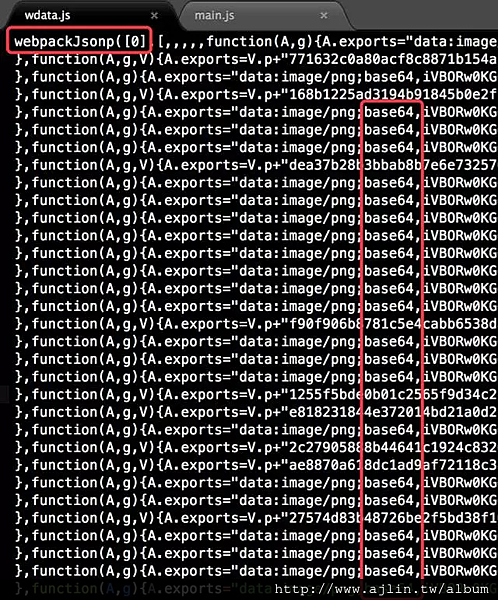
同時H5 使用Webpack 打包,整站圖片資源用的都是base64(一種編碼格式),這樣的好處應該就是減少請求了(我實在想不到其他好處了,因為base64 還需要額外解析並且整體體積比圖片要大)

(切成一張張小圖片)

然後,就是陀螺儀,效果就是視角跟著手機的方位一起變化,其實說VR 只是個噱頭,因為它並沒有360° 全景視野,只是有點的角度偏移而已。
最後,重頭戲來了,它用了WebGL:
WebGL(全寫Web Graphics Library)是一種3D 繪圖標準,這種繪圖技術標准允許把JavaScript 和OpenGL ES 2.0 結合在一起,通過增加OpenGL ES 2.0 的一個JavaScript 綁定,WebGL 可以為HTML5 Canvas 提供硬件3D加速渲染,這樣Web 開發人員就可以藉助系統顯卡來在瀏覽器裡更流暢地展示3D 場景和模型了,還能創建複雜的導航和數據視覺化。
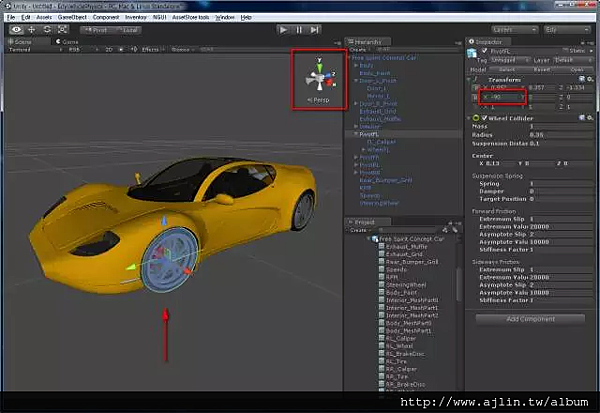
解釋又長又臭是吧,簡單來說,WebGL 允許程序員在H5 中使用三圍模型,哦不,是三維模型。也就是說,你通過C4D、SketchUp、Maya、3d Max、unity 等3D 軟件都有辦法將模型經過轉換展現在頁面中。

當然原生的WebGL 不便於快速開發,所以一般都會使用Three.js,它是一個第三方的JavaScript 庫(對於程序員來說使用起來更方便了),不過體積略大,像這個H5 引用了的three .min.js 有478k,加載時間還是蠻長的。要炫酷還是要快速,你讓頂頭Boss 們好好想想。
這個H5並不涉及三維模型,但用到了材質。如何用Three.js做出這層層遞進的場景縱深效果呢?首先需要了解三維建模中幾個重要的概念:場景、攝像頭、材質、光。
構成一個三維場景(其實可以理解為現實世界),首先要有一個視角(可以用攝像頭來比喻我們的視角),還要有光(不然一片漆黑你看啥),我們看到的物體都是有屬於他們的材質的(是粗糙還是光滑,是木製的還是石頭)。
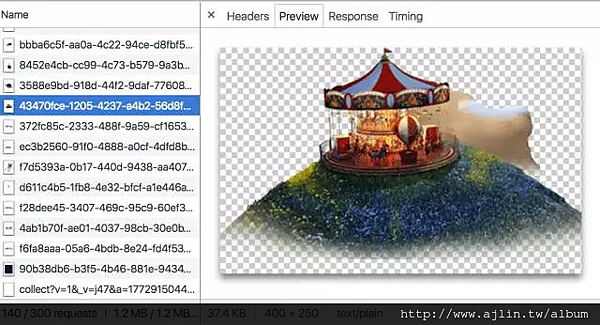
以此H5 為參照,材質即裡面的圖片資源(這裡的資源其實都是一層一層拆分的):
最終構成一層層完整的場景:

那麼如何做到層層遞進呢?看看這張圖:

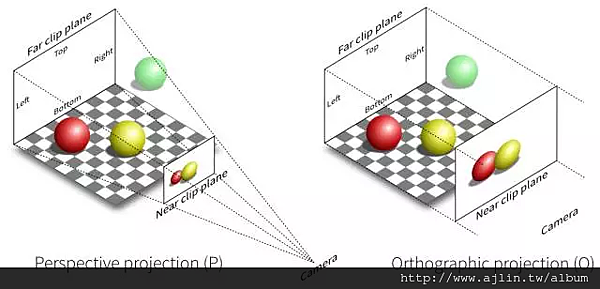
其實我們只需要把場景一層一層有間隔的放置於屬於它的位置,然後將攝像頭的位置前後移動,就能夠創造出H5所傳達的效果了。同時視角的大小也會影響我們看到的物體的樣子(如透視投影、正射投影,這裡不討論)。
攝像頭的前後移動就是通過我們手指滑動來實現的,這裡它用到了jstween 這個庫做一些緩動效果,使整體體驗更加綿滑。
OK,由於大部分JS 代碼已經被混淆,上述結論是根據實踐經驗以及大致瀏覽了代碼碎片了解的。解析完畢。
談談如何創造出一款精品營銷作品
其實技術原理都是可掌握的,但扒光了技術的皮,讓人深思的是這種創意營銷的作品如何誕生?
“ 要技術有技術,要視覺有視覺,為什麼我們公司就做不出一款類似刷爆朋友圈的好作品?”
“ 作為設計師,你如何將想法很好地展現出來並同步給技術人員?”
“ 作為技術人員(特指前端開發),你又怎樣把創新技術同步給設計並讓其融入在設計中?”
做不到的原因:
第一,是流程:
老實說,在一個流程十分規範,職責非常分明,審核一環接一環的公司裡(一般都是大公司),是絕對出不了這類H5 的。因為大家的能力都被約束在一個角色裡,溝通成本大,思維被約束了。同時還會遭到人力和時間成本的挑戰。
談到成本,小公司則一般不是人手緊缺忙得不亦樂乎,就是沒有這種需求,哪個小公司需要做這個?即使做了有多大的傳播量?
第二,是人:
現在的職責太過於細分了,大家各司其職,很少有跨界存在。你見過會代碼的設計師嗎?你見過懂設計的程序員嗎?如果有的話,太好了,請珍惜並為其創造條件。但如果缺乏土壤,這些人也會平庸,或者在拒絕平庸的路上(跳槽)。
最後,什麼條件才能成?
這件事恰恰是在VML 這種關注營銷創意而且有大量外包單子的公司裡才能成,首先他們有大量的需求,為這類跨界人才營造了很好的土壤環境;其次專業的人才聚在了一起,能碰撞出更多有價值的想法;最後他們的流程就是為了迎合創意而設計的,有極大的自由度。
但也並非其他公司就做不了,如果你有心並且能夠聚集人員一起去做,那為什麼不去嘗試推動一把呢?再談跨界,跨界可以創造出很多因為界限分明而導致的痛點,想必各位設計師都用過類似馬克鰻、像素大廚這類的工具吧,要不是設計師懂代碼,或者程序員懂設計,這些優秀的提高生產力的工具能夠問世嗎?
再談跨界,跨界可以創造出很多因為界限分明而導致的痛點,想必各位設計師都用過類似馬克鰻、像素大廚這類的工具吧,要不是設計師懂代碼,或者程序員懂設計,這些優秀的提高生產力的工具能夠問世嗎?


 留言列表
留言列表