close
經常有人問到
<原來已經設計好的的1.5模板是否能安裝在2.5上面>
當然是可以的囉!~
只要將模板語法更改過後,成功抓取應對的話就沒問題
以下是步驟說明教學
(趕時間的朋友請直接拉到頁底看一下長度= =)
步驟1:將在主網站安裝Joomla 2.5 主程式
在你開始之前,使用jUpgrade,或SPUpgrade在Joomla 2.5中創建一個新的網站版本。
第2步。複製模板

- 開啟您的Joomla網站文件到/ templates /目錄。
- 複製整個/atomic/template,並給這個新的目錄名稱/ atomicVersatility /。
第3步。從原來模板template.css文件刪除

- 進去/模板/ atomicVersatility的/文件夾。
- 刪除或更名template.css的文件。改變template_ie.css和template_rtl.css文件。
第4步。複製的目錄和文件從您的1.5模板新模板有兩個例外。
- JOOMLA 1.5 /模板/ yourtemplatename的/文件夾和複製的所有文件和文件夾,/模板/ atomicVersatility的/文件夾到,除了index.php和templateDetails.xml。
- 確保你的Joomla 1.5 CSS文件都複製到/ atomicVersatility / CSS /。
- 你不需要複製templateDetails.xml文件或index.php,因為我們將要修改一個目標目錄。
第5步。更改templateDetails.xml新模板的文件夾的名稱

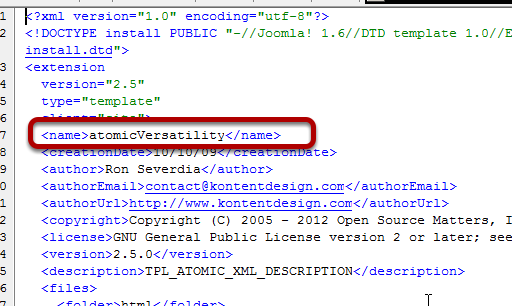
- 打開/模板/ atomicVesatility的/ templateDetails.xml,並改變 名稱。它是會判定區分大小寫的,所以一定要確保大小寫無誤。
- 根據需要更改其他元素。例如,你可能要修改的創建日期和版本號和描述。
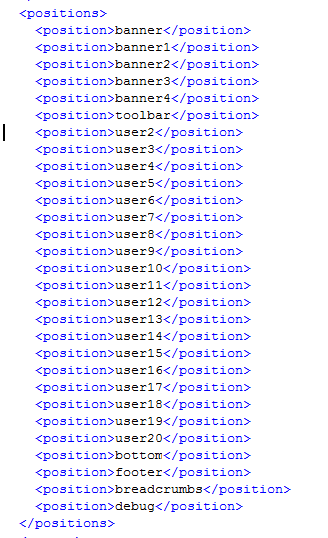
第6步。移動位置templateDetails.xml節

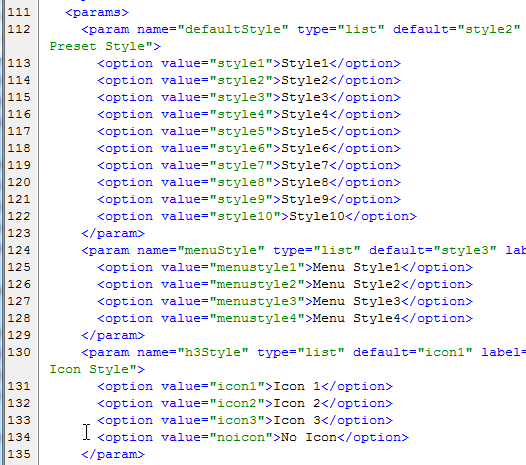
第7步。移動templateDetails.xml參數部分
在一個複雜的模板會有一個名為的params templateDetails.xml的檔案,一般簡單架構的模板則沒有此文件。
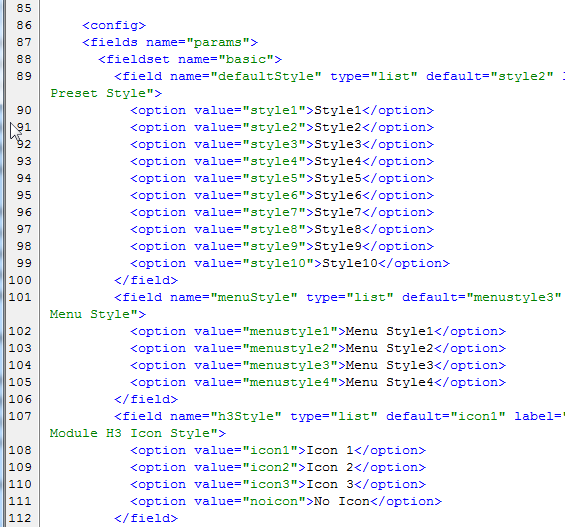
在Joomla 1.5模板, 是這樣的:

現在2.5的代碼是一個有點不同,所以你不能只是複製內容,必須重新整理應對好標籤。

修改複雜的模板是非常耗費時間的
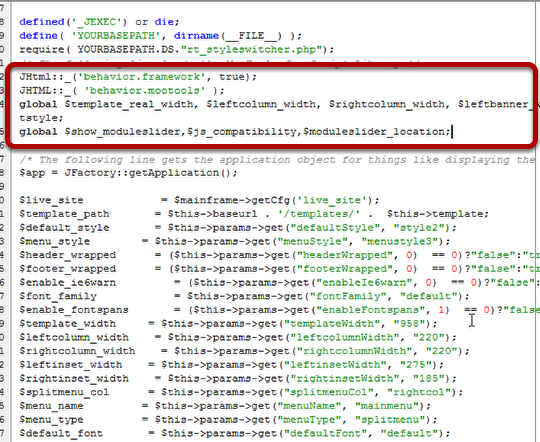
務必在確認標籤位置,在下面的圖片中正確KEYIN:

並確保這些結束標記結束。

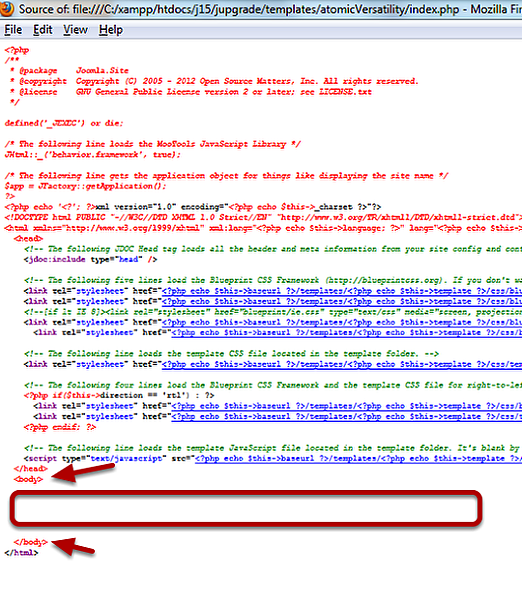
第8步。刪除在atomicVersatility / index.php文件的主文部分

- 模板/ atomicVersatility的/文件夾內,並打開新的index.php文件。
- 刪除之body之間的標籤語法
- JOOMLA 1.5 /模板/ yourtemplatename /文件夾並打開index.php文件。
- 複製之間的所有內容,到body之間
- 模板/ atomicVersatility的/文件夾內,並打開新的index.php文件。
- 複製body之間的語法到atomicVersatility / index.php。
第9步。在index.php移動基本路徑資訊

-
- 打開Joomla 1.5 /templates/yourtemplatename/ 開啟 index.php
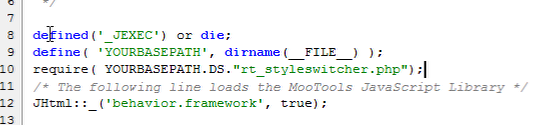
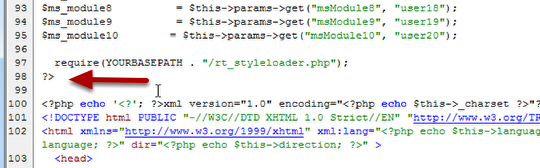
- 尋找類似的相關文字,複製到空白的筆記本中
1.define( 'YOURBASEPATH', dirname(__FILE__) );
2.require( YOURBASEPATH.DS."rt_styleswitcher.php");
- 到 /templates/atomicVersatility/ 資料夾開啟新的index.php
- 貼上這些訊息
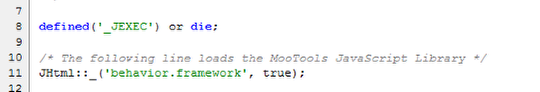
- "defined ("_JEXEC") or die". It should look like the following image:
第10步。MooTools正確配置在index.php
接下來的程序就是處理Mootools的細節。
- atomicVersatility的/文件夾內,並打開新的index.php文件。
- 搜尋任何有關MooTools的JHTML :: _('behavior.mootools“);

- JOOMLA 1.5 /模板/ yourtemplatename /文件夾並打開index.php文件。
- 尋找JHTML :: _('behavior.framework',TRUE):貼上你的代碼。


第11步。修改index.php中的 $ live_site

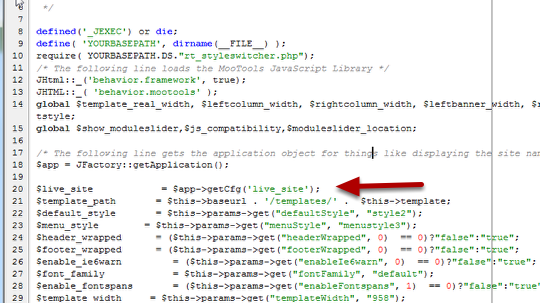
- 根據應用程序= Jfactory :: getapplication(); $ live_site找到以下行:
1.$live_site = $mainframe->getCfg('live_site');
- 變更成
1.$live_site = $app->getCfg('live_site');

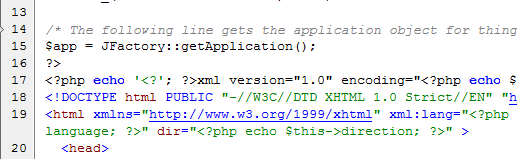
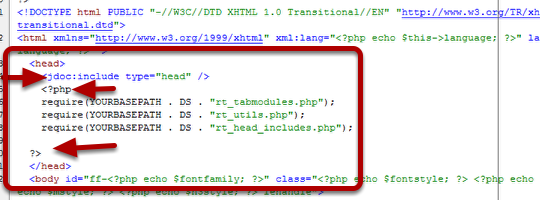
第12步。 查看原來index.php head 部分的語法

- JOOMLA 1.5 /模板/ yourtemplatename /文件夾並打開index.php文件。
- 找到head 標籤並複製
- 模板/ atomicVersatility的/文件夾內,並打開新的index.php文件。
- 將head標籤及內容貼上
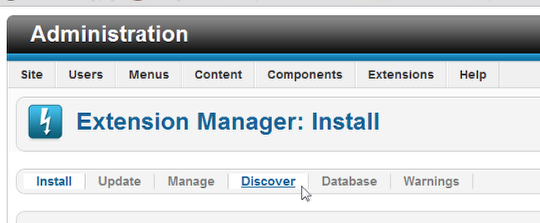
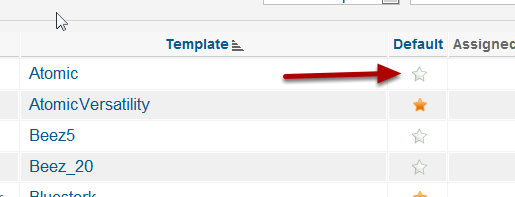
第13步:重新整理頁面,查看新的模板,並設置為預設

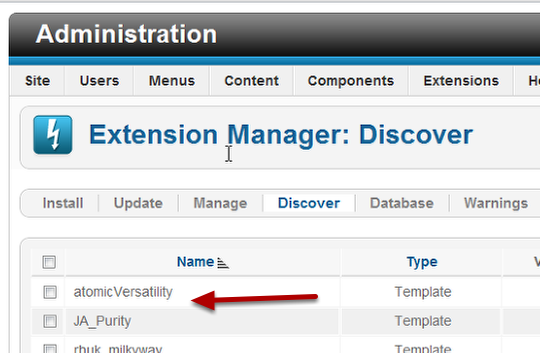
- 在後台重新整理搜尋模板,查看是否抓到應對

- 佈景主題出現成功

呼~~看完了這些你還會覺得joomla是輕鬆架站嗎?
另外,這只是for template模板包裡的更改步驟,若你的模組只支援1.5的話,在2.5平台一樣不會顯示喔~
文章標籤
全站熱搜


 留言列表
留言列表